اضافة اداة التبادل الاعلاني مدونة بلوجر
اضافة اداة التبادل الاعلاني لمدونة بلوجر، أداة اعلن معنا، اضافات بلوجر، اداة مواقع صديقة

يبحث بعض المدونين عن كود اداة اعلن معنا، او اداة التبادل الاعلاني لإضافتها الي مدوناتهم علي بلوجر، وفي هذه التدوينة سأعرض لكم طريقة اضافة اداة التبادل الاعلاني الي مدونة بلوجر.
اداة التبادل الاعلاني هي عبارة عن روابط لبعض المواقع الصديقة التي تريد اضافتها الي مدونتك، وفي الاسفل ستجد طريقة اضافة اداة اعلن معنا.
طريقة اضافة اداة اعلن معنا لمدونة بلوجر، اضافة اداة التبادل الاعلاني:
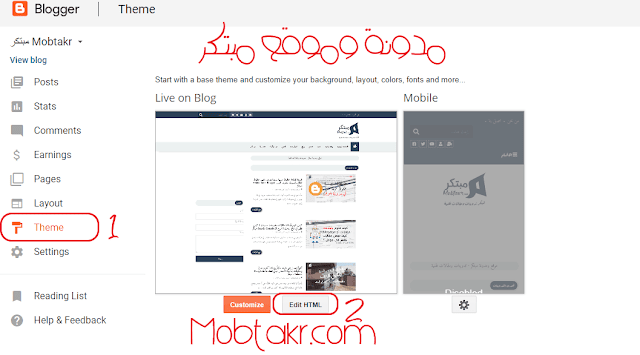
أولاً: قم بالذهاب الي مدونتك علي بلوجر، ثم المظهر أو Theme وأخيراً تحرير HTML

اذهب الي مدونتك علي بلوجر واتجه الي صفحة تعديل الـ HTML كالتالي وذلك لاضافة كود الـ CSS الخاص بأداة التبادل الاعلاني.
وقم بنسح الكود التالي وضعه بين تنسيقات مدونتك (اكواد CSS)، ابحث عن كود الـ <b:skin> وضع الكود الذي في الاسفل تحت الـ <b:skin> مباشرةً.
.hiddenlist {
padding: 10px;
position: absolute;
margin: -60px 35px 0 0;
transform: translateY(-100%);
background: #2e3234bf;
border: 1px solid #eeeeee85;
width: 230px;
opacity: 0;
height: 0;
overflow: hidden;
visibility: hidden;
opacity: 0;
transition: visibility .5s, opacity .5s cubic-bezier(0, 0, 0.85, 1.66);
}
.hiddenlist a:hover {
text-decoration: none;
background-color: #587da2;
}
.LinkList-footer:hover .hiddenlist {
visibility: visible;
opacity: 1;
height: auto;
}
.hiddenlist a {
display: block;
background: #415a73;
margin: 10px 0;
text-align: center;
color: #fff;
}
#LinkList1 h4:after {
content: "f0de";
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin: 0 12px 0 0;
}
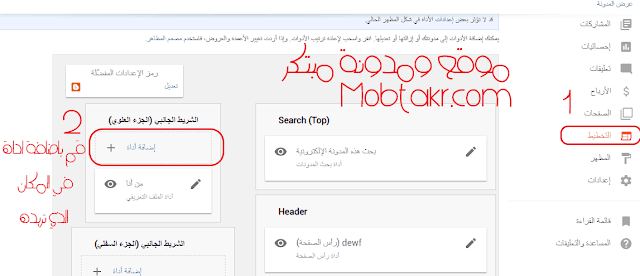
وبعد اضافة كود الـ CSS، قم بالحفظ. ثانياً: قم بالذهاب الي التخطيط أو Layout وقم باضافة Gadget في المكان الذي تريده قم بالذهاب الي التخطيط وقم باضافة اداة جديدة في السايدبار مثلاً، وبعدها ستظهر نافذة صغيرة قم باختيار HTML/JavaScript.
وقم بنسخ الكود في الاسفل وضعه في تلك الاداة:

<div class="LinkList-footer" id="LinkList1">
<h4>مواقع صديقة</h4>
<div class="hiddenlist">
<a href="https://mobtakr.com/" target="_blank">مبتكر</a>
<a href="https://mobtakr.com" target="_blank"> بلوجر مبتكر</a>
<a href="https://mobtakr.com/" target="_blank"> سيو بلوجر</a>
<a href="https://mobtakr.com" target="_blank"> اكواد ميتا تاج بلوجر</a>
<a href="https://mobtakr.com" target="_blank"> تسريع قال
ب بلوجر</a>
</div>
</div>
فقط قم بتعديل الكود واضافة روابط المواقع التي تريد اضافتها الي القائمة. وهنا نكون قد انتهينا من اضافة اداة التبادل الاعلاني الي مدونة بلوجر، إذا لديك سؤال قم بوضعه في التعليقات وشكراً.