اكواد الميتا تاج بمدونة بلوجر Meta tags
سأشرح في هذة التدوينة جميع وسوم واكواد الميتا Meta Tags التي تحتاجها في مدونة بلوجر والتي تعتبر وسوم هامة جداً لتهيئة مدونتك لمحركات البحث ولسيو بلوجر

أكواد الميتا تاج تعتبر أمر هام في تهيئة مدونة بلوجر لمحركات البحث وفي جعلها أيضاً مهيئة للسيو SEO، وتعتبر من اهم اكواد قوالب بلوجر.
قالب مبتكر هو قالب بلوجر احترافي لبلوجر، يمكنك تخصيصه كلياً ليناسب مدونتك، تعرف علي قالب مبتكر.
ما هي الميتا تاج وما وظيفتها، شرح Meta Tags
وسوم او اكواد الميتا تاج ليست مهمة فقط للسيو ولكن لها أهمية أيضاً في تعريف موقعك ومجالات الموقع كما أنها تقوي موقعك بالنسبة لمواقع التواصل الإجتماعي، وعليك اضافة اكواد الميتا تاج Meta tags الي موقعك او الي مدونتك علي بلوجر Blogger.
وسم الميتا تاج Meta Tags هو وسم من أوسام لغة البرمجة الخاصة بتصميم المواقع الـ HTML والذي يوضع داخل عنصر الـ Head في ترتيب أكواد الـ HTML.
وتستخدم محركات البحث اكواد الميتا تاج في فهم ما تحتويه صفحة الويب والي أي نوع تنتمي هذة الصفحة؟ فهل هي عبارة عن صفحة مقال؟الخ …..
تعرف علي كيفية الربح من مدونة بلوجر.
طريقة اضافة اكواد الميتا تاج في مدونة بلوجر Meta tags blogger
تعد اكواد الميتا تاج من الاكواد الهامة والتي يجب علي كل موقع او مدونة احتوائه علي هذة الاكواد، ويمكنك اضافة اكواد الميتا تاج الي مدونة بلوجر كما يلي.
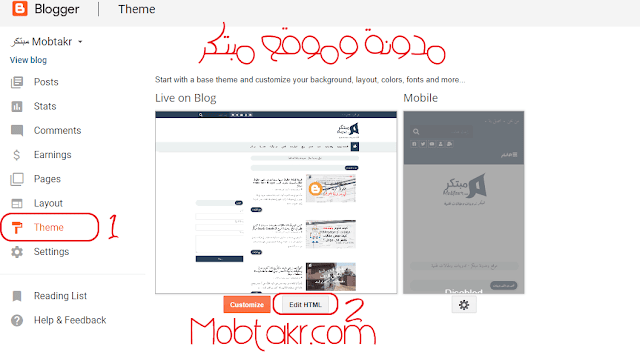
اولا توجه الي مدونتك علي بلوجر، بعدها اذهب الي Theme وبعدها تعديل ال HTML او Edit Html كما بالصورة .

ثم قم بإختيار كود الميتا تاج الذي تحتاجه من الاسفل، وقم بوضعه اسفل كود الـ مباشرة .
يتكون اي ملف HTML من اوسام رئيسية كالتالي:
<html>
<head></head>
<body></body>
</html>
قم باختيار كود الميتا الذي تريده من الاسفل وضعه في مكانه في ملف الـ HTML.
أكواد الميتا تاج الخاصة بالمواقع و بمدونة بلوجر Meta Tags
ومن هنا نشرح كل وسم من أكواد الميتا المهمة لمدونة بلوجر والتي يجب علي كل قالب بلوجر إحتوائه علي هذه الاكواد.
وسم الميتا الخاص بالكلمات المفتاحية؛ Keywords Meta Tag
وسم الميتا تاج الخاص بالكلمات المفتاحية هو وسم هام وله أهمية في تصدر مقالاتك وموضوعات في محركات البحث، ورغم أن البعض يأكد علي أن جوجل لم تعد تستخدم هذا الوسم أثناء عملية الأرشفة إلا أن إسستخدامه لن يعود عليك بضرر.
<meta content='keyword1,keyword2,keyword3,......' name='Keywords' />
وسم الميتا الخاص بالوصف، Description Meta Tag
وسم الميتا الخاص بالوصف هو وسم هام وله أهمية في تصدر مقالاتك وموضوعات في محركات البحث، كما أنه يظهر أسفل عنوان المقال في نتائج البحث، وإضافته إلي مدونة بلوجر يزيد من قدرة مقالاتك علي تصدر محركات البحث.
<meta content='your description goes here.....' name='description' />
أكواد الميتا الخاصة بمواقع التواصل الاجتماعي Open Graph Meta Tags
هناك أيضاً بعض وسوم الميتا الخاصة بالكلمات المفتاحية والوصف ولكنها تُخصص لمواقع التواصل الإجتماعي والتي تظهر عند مشاركة المقال علي مواقع التواصل الإجتماعي.
وهي تختلف فقط عن الوسم العادي في أنه خاصية الـ Name تكون من نوع og، أو Property بدلاً من Name كالآتي:
وسم الكلمات المفتاحية Keywords
<meta content='keyword1,keyword2,keyword3,......' name='og:Keywords' />
وسم الوصف Description
<meta content='your description goes here.....' name='og:description' />
<meta content='your description goes here.....' property='og:description' />
وسم الميتا الخاص بإسم الموقع، Site Name Meta Tag
وسم الميتا الخاص بإسم الموقع هو وسم هام وله أهمية في تعريف محركات البحث ومواقع التواصل بإسم موقعك مما يزيد من فرصة تصدر الصفحة الرئيسية لموقعك عندما يحاول البعض البحث عن موقعك.
<meta content='your site name' property='og:site_name'/>
وسم الميتا الخاص بنوع صفحة الويب؛ og:type Meta Tag
وسم الميتا الخاص بنوع صفحة الويب هو وسم هام ويخبر محركات البحث بنوع الصفحة فهي أما أن تكون Website مثل الصفحة الرئيسية بموقعك أو أن تكون Article كباقي صفحات المدونة مثل صفحات المواضيع.
<meta content='article' property='og:type'/>
ويمكنك جعل بلوجر يختار الكود الاول أي أنه يجعل الصفحة article أو يختار الكود الثاني وتصبح الصفحة website بإستخدام قواعد ووسوم If الخاصة ببلوجر، وهي قواعد شرطية ما إن تحقق أحد الشروط تنفذ الكود الخاص به وإن لم يتحقق تنفذ الكود الآخر.
<meta content='website' property='og:type'/>
وسوف أتحدث بإستفاضة عن قواعد الـ B:IF الشرطية الخاصة ببلوجر في مقال قادم قريب إن شاء الله.
وسم الميتا الخاص برابط الموقع، Page URL Meta Tag
وسم الميتا الخاص برابط الموقع أو الـ Canonical Url هو وسم هام وله أهمية في تعريف محركات البحث ومواقع التواصل برابط المقال او الموقع، وأحيانا يظهر هذا الرابط أعلي في بطاقة المشاركة.
<meta content='your page url' property='og:url'/>
وسم الميتا الخاص برابط الموقع og:title Meta Tag
وسم الميتا الخاص بعنوان الصفحة أو الموقع هو وسم هام وله أهمية في تعريف محركات البحث وخصوصاً مواقع التواصل بعنوان المقال او الموقع، ويظهر هذا العنوان عندما تشارك المقال في مواقع التواصل الاجتماعي.
<meta content='your page title' property='og:title'/>
وسم الميتا الخاص بلغة الموقع والجغرافيا og:locale Meta Tag
وسم الميتا الخاص بلغة الموقع أو اللغة المستخدمة في كتابة المحتوي الموجود به .
<meta content='ar_AR' property='og:locale'/>
وسم الميتا الخاص بصفحة الفيس بوك؛ Facebook page id Meta Tag
<meta content='110074190350322' name='fb:page_id'/>
<meta content='@username' property='fb:admins'/>
أخيراً وسوم التويتر كارد؛ Twitter Meta Tag
وهي مجموعة وسوم للميتا خاصة بموقع تويتر، والتي تنسق مقالاتك عند مشاركتها علي موقع تويتر .
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:description" content="your post description." />
<meta name="twitter:title" content="your post title " />
<meta name="twitter:site" content="@twitter id " />
<meta name="twitter:image" content="your post image url" />
<meta name="twitter:creator" content="@your twitter id" />
كانت هذة أغلب وسوم الميتا التي تحتاجها في مدونة بلوجر أو حتي مدونة الوردبريس، ولكن تحتاج الي معرفة كيفية تطبيقها بالطريقة الصحيحة.
حيث أن كل كود ميتا Meta Tag يجب تخصيصة لكل صفحة في مدونتك؛ ولا تقلق يمكنك عمل ذلك بصورة تلقائية فلا تضطر الي كتابة هذة الاكواد لكل صفحة.
ويمكنك إعداد هذه الاكواد لتعمل بطريقة تلقائية مع مختلف الصفحات في مدونتك (كالصفحة الرئيسية وصفحة المقالات والـ static pages) وذلك بإستخدام قواعد b:if الشرطية في بلوجر وأيضاً إسخدام الـ Expressions الموجودة في بلوجر.
فمثلاً لكود الميتا الخاص بالـ Description يمكنك إستخدام الكود التالي :
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<b:elseif cond='data:blog.homepageUrl == data:blog.url'/>
<meta content='home page description ' name='description'/>
<b:elseif cond='data:blog.searchLabel'/>
<meta expr:content='data:blog.pageName' name='description'/><b:elseif cond='data:blog.pageType == "static_page"'/>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
وهذا الكود يقول لبلوجر إذا كانت الصفحة صفحة مقالات إستخدم النص الخاص بالميتا لكل مقال علي حدي، أما إذا كانت الصفحة الرئيسية فإستخدم الوصف الموجود وهكذا مع مختلف الصفحات مثل صفحة التسميات labels….